Tutoriel en ligne : Créer un projet de site web avec Rapidweaver 8
Rapidweaver 8 est sorti il y a quelque temps, avec son lot de nouveauté. Je vais donc vous écrire une série de tutoriels vous permettant de réaliser un site web avec cette dernière version. Je commence aujourd'hui avec le premier de la série consacrer aux bases vous permettant de commencer dans la création et la gestion d'un projet de site web. Vous y apprendrez toutes les étapes fondamentales nécessaires pour créer, gérer les premiers paramètres et diffuser vos premières pages. Voir
Bonne lecture et bon développement
Test : Rapidweaver 6, la mise à jour en vaut-elle le coup?

Le sujet de ce post est de savoir si effectuer la mise à jour vers la version 6 est nécessaire, c'est-à-dire que je vais vous présenter mon point de vue sur l'utilité de cette nouvelle version par rapport à la précédente. Mais tout d'abord je vais vous rapporter mon point de vue sur la procédure de mise à jour de mes projets existants vers la nouvelles versions. En effet cela se complique quelque peu si vous avez des plug-ins qui viennent se greffer à l'application principale. En effet il faut d'abord s'assurer que ceux-ci soient bien à jour avant de pouvoir migrer votre projet vers la nouvelle version. Et dans ce cas cela alourdit quelque peu, voire considérablement, la facture de la mise à jour. Passée cette étape il faut ensuite télécharger la version 5.4 pour effectuer la migration de votre projet vers le nouveau format utilisable avec la version 6. Faites attention car des plugins ne sont plus pris en charge avec la nouvelles versions comme Code Complete.
Passons maintenant aux fonctionnalités apportées par la nouvelle version. La nouvelle version vient avec cinq nouveaux thèmes développés par différents éditeurs bien connus. Cela aidera donc les nouveaux venus sur l'application Rapidweaver. D'autant plus que ceux-ci, amènent des fonctionnalités qui étaient jusque là réservés aux thèmes payant. Vous pourrez entre autre réaliser des sites s'adaptant à tous les supports (Ordinateur, tablette, smartphone, etc… ). L'interface a été remaniée et s'intègre maintenant parfaitement à OS X Yosemite. D'autant plus qu'elle bénéficie de toute la puissance du 64 bits. Cette nouvelle version charge vos projets un peu plus rapidement que la précédente, cela se voit bien sûr uniquement sur les sites comprenant un assez grand nombre de pages.
Cette nouvelle version aide le concepteur de site à mieux s'y retrouver dans son espace de travail. Nous avons donc un nouvel espace permettant de gérer tous les plug-ins associés à l'application qu'ils aient été importés avec la migration ou rajoutés après. Cet espace permet de filtrer par type de plugin (type de pages, thèmes, ou encore stacks), ou bien encore par le nom du développeur qui a édité le plugin.
L'autre nouveauté est la nouvelle fonctionnalité de la barre latérale qui permet de configurer plus finement les caractéristiques de son site. Dorénavant il est par exemple possible d'appliquer à un seul endroit des paramètres qui seront à toutes les pages de votre site. Ceci est particulièrement intéressant si vous voulez appliquer un style unique à vos pages (Style Maître). Ceci est conseillé pour ne pas avoir par exemple plusieurs fichiers css pour chaque page. De toute façon pour des cas spécifiques il est toujours possible sur l'inspecteur d'une page particulière de dissocier ce style.
Une autre nouveauté pour la gestion de projet est la notion de version de votre projet, il est dorénavant possible de revenir à une version antérieur de son site ou d'une page.
Côté gestion du code, un nouveau support pour le langage Markdown a été apporté à l'application. Celui-ci permet aux débutants qui ne connaissent pas les balises html de produire leur propre code très facilement grâce à un balisage léger. L'autocompletion arrive aussi pour aider le concepteur à écrire du code HTML plus facilement, mais cette fonctionnalité ne s'applique toujours pas au langage PHP, dommage.
De plus nous n'avons toujours aucune fonctionnalité pour éditer le code du thème, nous ne pouvons que rajouter du code spécifique à une fonctionnalité nouvelle.
Alors que vous conseiller? Si vous avez déjà un projet existant employant un thème apportant les fonctionnalités modernes comme le Responsive Design, les seules fonctionnalités qui pourraient vous intéresser sont la meilleure gestion de votre projet, de vos plugins, et une meilleure intégration de l'application à OS X. A eux de voir s'ils veulent débourser la somme pour la mise à jour de l'application mais aussi pour les plugins. Pour les autres cette version leur apportera de nouvelles fonctionnalités qui leur permettront d'avoir des thèmes déjà exploitables et des sites à la pointe de la technologie.
Sinon que dire de cette application par rapport à des concurrents comme Flux ou WebAcapella. Je pense que cette application n'a pas évolué depuis trop de temps, à peu près 3 ans entre la version 5 et la version 6 se sont écoulés, les autres applications semblables ont récupérés leur retard ou même dépassé Rapidweaver.
Je vous souhaite une très bonne année 2015 et beaucoup de succès dans vos réalisations.
Christopher
Realmacsoftware s'apprête à mettre en ligne Rapidweaver 6

L’éditeur Realmacsoftware vient de donner quelques indications sur les nouvelles fonctions phares de la version 6 de son éditeur de sites web. Cette nouvelle version devrait être mise en ligne d’ici quelques jours. Déjà nous avons un avant goût du nouvel icône de l’application, Rapidweaver jouera encore sur la notion de modularité. En autres améliorations nous aurons le droit à de nouveaux thèmes mis à disposition par des éditeurs de thèmes renommés comme Nick Cates Design or Elixir Graphic Design, un plus par rapport à la version 5 et ses thèmes jugés trop basiques.
Attendons de voir si ces nouveaux thèmes permettront de personnaliser un grand nombre de paramètres.
Autre ajout majeur est l’apparition d’un gestionnaire de module. En effet surtout avec les Stacks et les styles de pages on s’y perd parfois. Cette fonctionnalité semble très bien venue d’autant qu’on pourra les organiser sous forme de groupe par exemple.
La fonction de publication FTP a été réécrite et donc améliorée, une bonne chose pour ceux qui mettent en ligne directement leur site depuis Rapidweaver.
Personnellement, j’utilisais la fonction FTP d’Espresso après quelques modifications. L’éditeur promet une vitesse de mise en ligne 3 fois supérieure.
Une autre grande nouveauté sera l’utilisation du langage Markdown. Le but est de toujours le même vous focaliser sur le contenu plutôt que sur le code. C’est bien la vocation de ce type d’outils. Cependant l’éditeur semble avoir améliorer la fonctionnalité d’ajout de code source dans une page qui d’après lui, se fera très simplement en deux clics. Pourtant des fonctionnalités essentielles comme l’aide à l’édition de code ne semblent pas avoir été introduites dans cette version. Bon apparemment ce n’est pas la vocation de ce type d’outils.
Cependant Realmacsoftware nous livre une fonctionnalité essentielle quand on travaille sur un projet de site web. Le versionning. Il sera donc possible d’accéder à une version plus ancienne de votre site. Une autre fonction qui est très plaisante est l’Autosave. Celle-ci évitera de perdre des modifications en cours au cas où un bug surviendrait dans l’application par exemple.
Autre fonctionnalité essentiel qui manquait cruellement dans les dernières versions est le style maître. En effet il vous permet de paramétrer un style que vous pourrez utiliser pour toutes les pages de votre site. Cela évitera d’avoir des fichiers de feuilles de styles en plus pour une page spécifique en particulier.
rapidweaver 6 vous aidera de plus dans l’édition de page pour tous les périphériques mobiles. Le « Responsive Design » est très en vogue en ce moment dans le monde de la création de site web.
Voici un petit aperçu des principales fonctionnalités, maintenant le tout est de savoir si celles-ci correspondront aux attentes des éditeurs de sites web, sachant que ces principaux challengers que sont Freeway et Flux ont aussi beaucoup évolué. Qu’en pensez-vous?
A bientôt sur ce site.
Realmac Software donne quelques informations sur le futur Rapidweaver 6

L’éditeur établit sa road map pour l’année 2014, Rapidweaver n’est pas oublié et devrait bénéficier d’une équipe dédiée à partir de maintenant.
On est alors en droit de s’attendre à des mises à jours plus régulières qu’actuellement.
L’application devrait être mise à jour durant le premier semestre de l’année 2014, comme tous les autres produits phares de l’éditeur.
L’équipe ne donne toujours pas beaucoup de détails sur cette nouvelle version mais on a le droit à une nouvelle icône.
Tutoriel en ligne : Créer un site web avec RapidWeaver et les Stacks

Bonne conception,
Christopher
Editer les feuilles de style des thèmes utilisés avec RapidWeaver
Dans mon précédent tutoriel, je vous ai présenter les différents moyens d’interagir avec les styles du thème que vous avez choisi. Je vous avais présenté RWThemeMiner comme une solution possible pour effectuer cette opération. Mais il est tout à fait possible de le faire manuellement en éditant les fichiers css relatifs au thème. Je vais vous montrer dans ce mini tutoriel comment réaliser cette opération.
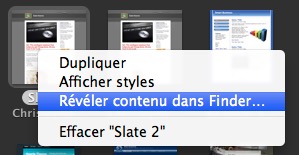
Cette opération fonctionne aussi bien avec les thèmes fournis par RapidWeaver, qu’avec ceux que vous aurez acquis séparément. Le principe est simple il suffit dans un premier temps de faire une copie de l’original, qui sera utilisé pour votre site. Cette opération préserve le thème original de tous changements qui pourraient être destructifs. Ensuite il suffit de faire un clic droit sur le thème utilisé et de choisir la commande de menu « Révéler contenu dans le finder » :

Au passage vous voyez que pour faire une copie du thème il suffit de cliquer sur la commande de menu « Dupliquer ».
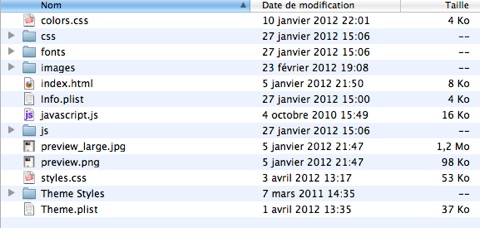
Lorsque vous avez sélectionner « Révéler contenu dans Finder », une nouvelle fenêtre Finder s’ouvre et vous donne l’arborescence de votre thème

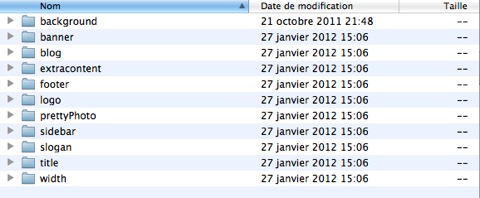
Au sein de cette arborescence vous avez différents sous répertoires dont un qui se nomme « css » et qui renferme toutes les feuilles de styles. cliquez dessus pour voir son contenu. Au passage tous les thèmes possèdent cette même arborescence type. Donc voici ce que vous obtenez :

Vous pouvez voir qu’il y a un grand nombre de sous répertoire correspondant à des parties spécifiques de chaque page de votre site : titre, sidebar, blog, etc...
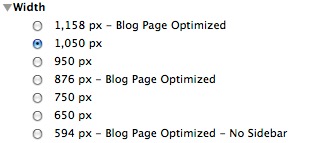
Le plus simple pour ajouter des fonctionnalités à votre thème est d’aller voir du côté du sous répertoire « width » de votre thème :

Vous pouvez voir différents fichiers css qui sont rien d’autre que ceux correspondant aux argeurs que vous pouvez choisir dans la fenêtre d’édition du style dans RapidWeaver :

Donc il vous suffit d’éditer le fichier correspondant pour ajouter de nouvelles balises css à vos pages. Pour éditer ces fichiers n’importe quel éditeur de texte suffit, mais pour avoir des fonctionnalités intéressantes, je vous conseille l’excellent Espresso 2, qui combine un éditeur HTML, PHP, Javascript et l’excellent logiciel CSSEdit en un seul environnement. Celui-ci est en téléchargement ici.
Une fois le fichier en cours d’édition vous pouvez rajouter du code pour par exemple rajouter des zones à bord arrondi avec des effets d’ombre comme ceci :

Il suffit ensuite de sauvegarder les changements, ceux-ci sont directement répercutés visuellement lorsque vous visualiser vos pages dans RapidWeaver ou dans un navigateur internet.
Voilà j’espère que vous en savez un peu plus sur la personnalisation des thèmes que vous utilisez dans RapidWeaver. Vous avez pu voir tout au long de mes tutoriels qu’il est vraiment possible de créer des sites internet intéressants avec RapidWeaver, moyennant quelques ajouts personnels. Je continuerais à écrire des posts concernant ce logiciel qui s’enrichit tout le temps, grâce à une communauté très active.
Enjoy,
Christopher
Tutoriel en ligne : Créer un site web avec RapidWeaver (partie 2)
Je vous présente la deuxième partie de mon tutoriel dédiée à la conception d’un site web avec RapidWeaver sous Mac OS X. Cette fois-ci on va aller un peu plus loin et je vais vous montrer les différents outils fournis par RapidWeaver pour concevoir des pages avec du contenu dynamique. Je vous montrerez qu’il est possible pour les développeurs de modifier un thème, ou de rajouter des feuilles de styles pour rajouter des fonctionnalités au thème utilisé ou de surcharger des propriétés qui ne vous conviendraient pas totalement. De plus, j’ai essayé de lister quelques plugins qui peuvent faciliter la vie du développeur. Vous pouvez visualiser le tutoriel à cet emplacement.
Je vous souhaite bonne lecture et n’hésitez pas à donner votre avis...
A bientôt,
Christopher
Tutoriel en ligne : Créer un site web avec RapidWeaver (partie 1)
Je débute aujourd’hui la mise en ligne d’une série d’articles sur l’utilisation de RapidWeaver pour créer des sites web. Ceci fait suite à mon dernier post concernant le test de cette application et des résultats des recherches associés à vos visites. Aujourd’hui vous allez apprendre les rudiments de cette applications pour concevoir vous même les premières pages de votre site web. Vous apprendrez ainsi à configurer les accès FTP, les paramètres essentiels de votre site web. Vous verrez ensuite comment ajouter de nouvelles pages à votre site et comment les configurer. Vous verrez de même qu’il est très facile de mettre à jour certains paramètres de vos pages et de les personnaliser avec des thèmes différents... Bref vous verrez que c’est une application simple d’accès ne nécessitant pas du tout de compétence dans le domaine de la conception de site. RapidWeaver fait tout le travail pour vous-même. Voir
N’hésitez pas à me faire part de vos avis sur cet article ou à me poser des questions...
A bientôt sur mon site...
Test : Rapidweaver 5 une bonne application mais...
Ce logiciel est édité par la société RealMac. Cette application est considéré comme leur produit phare. On peut dire au premier abord que cette application offre toutes les fonctionnalités pour commencer à éditer un site web personnel (enfin dans sa version de base)... En effet pour un prix somme toute modique vous avez la possibilité d’éditer un blog et d’y ajouter un système de commentaires géré par une société tierce. Vous avez la possibilité d’éditer une page au format html vous permettant de coder votre page comme vous le voulez soit en HTML pur soit en combinant HTML+PHP...Lire la suite...
