Editer les feuilles de style des thèmes utilisés avec RapidWeaver
Dans mon précédent tutoriel, je vous ai présenter les différents moyens d’interagir avec les styles du thème que vous avez choisi. Je vous avais présenté RWThemeMiner comme une solution possible pour effectuer cette opération. Mais il est tout à fait possible de le faire manuellement en éditant les fichiers css relatifs au thème. Je vais vous montrer dans ce mini tutoriel comment réaliser cette opération.
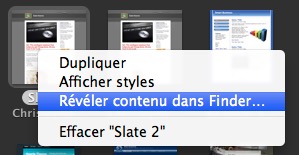
Cette opération fonctionne aussi bien avec les thèmes fournis par RapidWeaver, qu’avec ceux que vous aurez acquis séparément. Le principe est simple il suffit dans un premier temps de faire une copie de l’original, qui sera utilisé pour votre site. Cette opération préserve le thème original de tous changements qui pourraient être destructifs. Ensuite il suffit de faire un clic droit sur le thème utilisé et de choisir la commande de menu « Révéler contenu dans le finder » :

Au passage vous voyez que pour faire une copie du thème il suffit de cliquer sur la commande de menu « Dupliquer ».
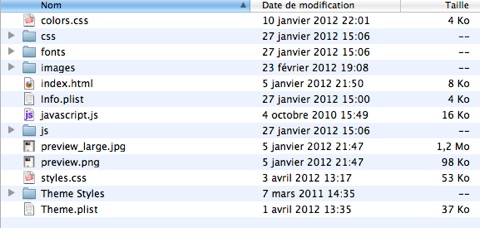
Lorsque vous avez sélectionner « Révéler contenu dans Finder », une nouvelle fenêtre Finder s’ouvre et vous donne l’arborescence de votre thème

Au sein de cette arborescence vous avez différents sous répertoires dont un qui se nomme « css » et qui renferme toutes les feuilles de styles. cliquez dessus pour voir son contenu. Au passage tous les thèmes possèdent cette même arborescence type. Donc voici ce que vous obtenez :

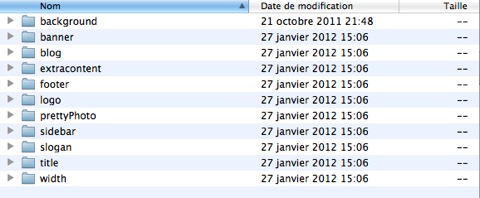
Vous pouvez voir qu’il y a un grand nombre de sous répertoire correspondant à des parties spécifiques de chaque page de votre site : titre, sidebar, blog, etc...
Le plus simple pour ajouter des fonctionnalités à votre thème est d’aller voir du côté du sous répertoire « width » de votre thème :

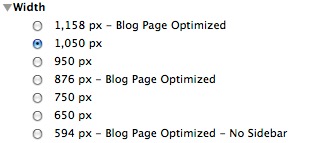
Vous pouvez voir différents fichiers css qui sont rien d’autre que ceux correspondant aux argeurs que vous pouvez choisir dans la fenêtre d’édition du style dans RapidWeaver :

Donc il vous suffit d’éditer le fichier correspondant pour ajouter de nouvelles balises css à vos pages. Pour éditer ces fichiers n’importe quel éditeur de texte suffit, mais pour avoir des fonctionnalités intéressantes, je vous conseille l’excellent Espresso 2, qui combine un éditeur HTML, PHP, Javascript et l’excellent logiciel CSSEdit en un seul environnement. Celui-ci est en téléchargement ici.
Une fois le fichier en cours d’édition vous pouvez rajouter du code pour par exemple rajouter des zones à bord arrondi avec des effets d’ombre comme ceci :

Il suffit ensuite de sauvegarder les changements, ceux-ci sont directement répercutés visuellement lorsque vous visualiser vos pages dans RapidWeaver ou dans un navigateur internet.
Voilà j’espère que vous en savez un peu plus sur la personnalisation des thèmes que vous utilisez dans RapidWeaver. Vous avez pu voir tout au long de mes tutoriels qu’il est vraiment possible de créer des sites internet intéressants avec RapidWeaver, moyennant quelques ajouts personnels. Je continuerais à écrire des posts concernant ce logiciel qui s’enrichit tout le temps, grâce à une communauté très active.
Enjoy,
Christopher
Test : Rapidweaver 5 une bonne application mais...
Ce logiciel est édité par la société RealMac. Cette application est considéré comme leur produit phare. On peut dire au premier abord que cette application offre toutes les fonctionnalités pour commencer à éditer un site web personnel (enfin dans sa version de base)... En effet pour un prix somme toute modique vous avez la possibilité d’éditer un blog et d’y ajouter un système de commentaires géré par une société tierce. Vous avez la possibilité d’éditer une page au format html vous permettant de coder votre page comme vous le voulez soit en HTML pur soit en combinant HTML+PHP...Lire la suite...
