Créer un site web avec RapidWeaver et les Stacks
SOMMAIRE
I.IntroductionII Prérequis
III Interface de travail
IV Editeurs de Stacks
V Exemple de construction d’une page avec les Stacks
V Conclusion
I Introduction
Dans ce tutoriel je vais vous montrer comment réaliser une page Web en utulisant un des types de plug-ins les plus utilisés dans rapidWeaver, surtout pour ceux qui n’ont pas de connaissances en programmation. En effet il existe une multitude de stacks gratuits ou payants qui effectuent bon nombre de tâches à votre place parmi lesquels le design en plusieurs colonnes, ou encore personnaliser le design css de vos pages. Ensuite pour effectuer plus de tâches il vous faudra acheter les stacks que vous voulez en fonction de la tâche à réaliser.II Prérequis
Pour réaliser une page avec le plugin Stacks, il vous en premier lieu vous le procurer à cette adresse. Il ne vous reste plus qu’à l’installer en suivant la procédure habituelle sur Mac (rien de bien compliqué en soi). Vous êtes ensuite prêt à créer votre page en utilisant le type de page Stacks.
III Interface de travail
Lorsque vous créez une page de type Stacks une nouvelle interface apparaît dans RapidWeaver. Vous avez à votre disposition en haut de la page différentes barres d’outils qui vous permettent d’accéder à différentes commandes utiles.Vous avez en haut en haut à gauche la barre d’outils qui regroupe les types de Stacks :

- Les « Stacks Elements » qui permettent de sélectionner des éléments constitutifs de la page comme insérer une zone d’édition de code hml, ou encore une image simple, ou encore une image flottante à droite ou à gauche, etc ;
- Les modèles qui permettent d’insérer des stacks permettant d’effectuer des opérations de design de votre page en colonnes ou en lignes et par type (en-tête, corps, pied de page, etc…) ;
- Les modèles qui permettent de d’insérer des media. Par défaut il s’agit d’images d’arrière plan.

Ces outils permettent d’agir sur les stacks que nous avons déposés sur notre page en mode design. Il suffit de cliquer sur un stack pour rendre les boutons actifs. Comme vous pouvez le constater cette barre d’outils est des plus basiques, nous pouvons effectuer les opérations suivantes :
- Editer une stack, surtout en ce qui concerne une image par exemple ;
- Ajouter un lien hypertexte à un éléments par exemple une image ;
- Enlever un lien hypertexte ;
- Et enfin supprimer le stack sélectionné.
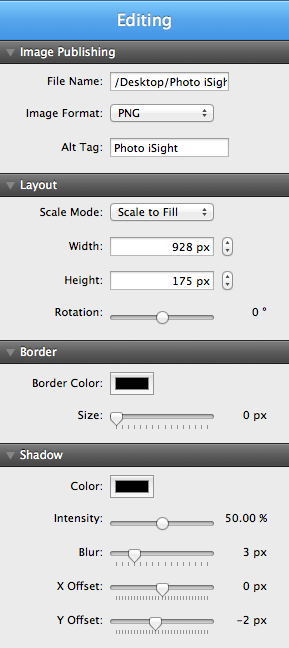
Un troisième élément d’interface spécifique au stacks a été ajouté c’est l’inspecteur de stacks qui prend le dessus sur l’inspecteur de page de la page. Cet inspecteur de stacks est dynamique il change en fonction du stack sélectionné. On peut voir sur l’image suivante cet inspecteur en mode d’édition d’un élément image. Vous pouvez voir que celui-ci nous propose un éventail d’option nous permettant de travailler notre image. Il est possible d’ajouter des bords et une ombre pour donner un aspect un peu plus travaillé à cet élément. On peut travailler de même sur les dimensions de l’image, et sur le format de celle-ci.

Nous avons fait le tour de l’interface, nous pouvons voir qu’elle est très simple à utiliser et qu’elle n’est pas surchargée, ce qui en fait un plug-in incontournable pour celui qui veut étendre RapidWeaver et exploiter toutes ces possibilités.
Maintenant avoir le plugin stacks tout seul, n’est pas suffisant et vous n’exploiterez qu’une infime partie des possibilités de celui-ci. En effet il est fourni avec seulement quelques éléments de base. Dans la prochaine partie je vais vous donner la liste des principaux éditeurs tiers de ce type d’élément.
La partie centrale correspond à votre page. C’est l’espace de conception de votre page. Losque vous créez une page de type Stacks vous obtenez ceci :
Vous invitant à effectuer une opération de drag’n’drop d’un élément d’une bibliothèque de composant vers cette zone.
IV Editeurs de Stacks
A noter qu’il existe une page spéciale consacrée aux Stacks sur le site de Realmac Software.
Les principaux éditeurs de Stacks sont les suivants :- Doobox qui a déjà créé un grand nombre de Stacks permettant d’ajouter pas mal de fonctionnalités intéressantes à vos pages comme des cartes google maps. Un des plus intéressants est Teleporter qui vous permet d’ajouter des Stacks sur n’importe quelle zone de votre page (entête, corps, pied de page, ou barre latérale). Cet éditeur fournit un bundle mais vous pouvez choisir vos stacks sur la page du store ;
- Joe WorkMan est un des éditeurs de stacks les plus prolifiques, il crée ce genre de Addons depuis 2008. Il est le créateur de PageLime un CMS conçu spécialement pour RapidWeaver. Cet éditeur met à votre disposition différents bundles dont le très fourni Ultimate Bundle qui regroupe toutes les créations depuis 2008. Après vous aurez le choix entre plusieurs autres bundles au contenu plus spécifiques. Allez voir du côté du store, cela vaut vraiment le coup d’œil ;
- CosCulture qui produit quelques éléments très intéressants comme le Menu Stacks qui vous permet de créer une barre de menu verticale même si votre thème ne permet pas d’en créer un. Vous avez aussi Fabo Stacks qui vous permet d’interagir avec le réseau social Facebook en vous livrant des boutons pour aimer, recommander, commenter sur Facebook et même sur Google Plus.
Lorsque vous allez acquérir de nouveaux éléments ceux-ci vont s’ajouter à la bibliothèque des « Stacks Elements ».
Voici les quelques éditeurs qui ont retenu mon attention, mais de nouveaux éditeurs commencent à créer de nouveaux éléments qui enrichissent encore la bibliothèque disponible. Je vous invite à faire un tour régulièrement sur la page des Stacks de RapidWeaver qui les recense et cette liste est mise à jour régulièrement.V Exemple de construction d’une page avec les Stacks
Concevoir une page web avec les Stacks est très simple. Il vous suffit d’effectuer une opération de « Drag’n’Drop » d’un élément d’une librairie vers la page (espace central).
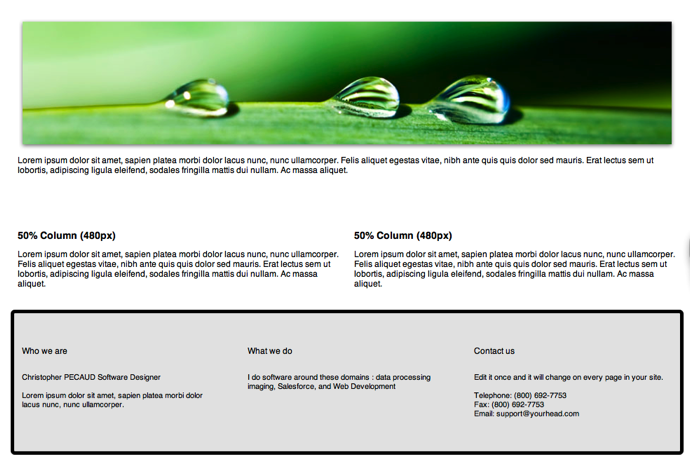
Donc pour commencer, vous pouvez placer un élément de type modèle (deuxième bibliothèque), prenez le premier élément de chaque section (header, body et footers). Vous devriez vous retrouver avec une page de ce style :


Comme vous pouvez le constater j’ai un peu personnalisé le pied de page. La force de cet élément tient au fait que si vous ajoutez le même élément sur une autre de vos pages celui-ci aura un contenu identique à celui-ci. Libre à vous d’essayer. Cela vous permet d’obtenir des pieds de pages personnalisés. Dans l’inspecteur de l’élément vous pouvez donc personnaliser comme bon vous semble la couleur d’arrière plan ainsi que la couleur des bords et customiser l’arrondi, comme dans cet exemple.
Ayant le squelette de votre application, vous pouvez très bien supprimer un des éléments de la page pour en rajouter un qui se trouve dans la bibliothèque des éléments par exemple (premier bouton).
Vous pouvez de même éditer et remplacer l’image collée par défaut lors de l’ajout de l’entête. Il vous suffit de mettre le bon chemin dans l’inspecteur de l’élément. Comme vous pouvez le constater vous pouvez vous avez la possibilité d’ajouter un bord et une ombre à cet élément de type image.
Lorsque vous avez réalisé vos changements passez en mode visualisation et regardez le résultats.
VI Conclusion
Les Stacks sont indispensables pour ceux qui veulent réaliser un site web de qualité, sans passer par la programmation. Sa souplesse d’utilisation permet de gagner énormément de temps. C’est ce qui en fait un élément incontournable des plugins de RapidWeaver. En effet sur le site de l’éditeur ces éléments bénéficient d’un onglet à part entière dans la page des plugins. Aucune ligne de codes n’a été nécessaire pour réaliser cette page. Les Stacks offre donc une plus grande souplesse par rapport au type de page classique. Bien entendu la facture va s’alourdir quelque peu…

