Créer un site web avec RapidWeaver (Partie 2)
SOMMAIRE
I.IntroductionII Options de modification d'un thème
1. Dans RapidWeaver
2. Modifier le thème avec RWMultiTool
3. Modifier le thème avec RWMultiTool
III Gérer les fichiers d ‘entête
1. Gérer les métadonnées
2. Insérer des fichiers externes dans l’entête
3. Insérer du code CSS
4. Insérer du code JavaScript personnalisé
5. Insérer du code avant le doctype
IV Créer du contenu dynamique dans RapidWeaver
1. Créer des page de contenu avec du code
2. Personnalisation de la barre latérale
V Outils avancés fournis par RapidWeaver
1. Créer des fichiers de script PHP
2. Gestion des snippets
3. Gestion des statistiques du site et du référencement
4. Outils de débogage
5. Révéler le contenu d’un thème dans le finder
VI Aller plus loin avec les plugins RapidWeaver
1. Ajouter des fonctionnalités d’auto complétion avec Code Complete
2. Pour aller plus loin
VII Conclusion
I Introduction
Dans la première partie de notre cours sur l’utilisation de RapidWeaver, nous avons vu comment créer son site web, mais aussi mettre en place la configuration de celui-ci. Nous avons vu de même comment créer la structure de votre site en choisissant un thème à appliquer aux pages de votre site. Nous avons vu les différents types de pages mis à votre disposition. Dans ce tutoriel, je vous propose d'aller un peu plus loin, et je vais vous démontrer que l'on peut créer des pages dynamiques, mais aussi d'interagir avec le thème d'un site, que ce soit en changeant l'image d'arrière plan ou encore en insérant des feuilles de style CSS. En effet l'univers des plugins de RapidWeaver s'enrichit de jour en jour et il est possible d'en trouver qui permettent maintenant d'avoir un outil de développement plus complet avec coloration syntaxique.
II Options de modification d'un thème
1. Dans RapidWeaver
Les options de modification dépendent du modèle que vous avez choisi. En général ceux qui sont fournis avec RapidWeaver ne donnent que quelques options de modifications. Il est peut-être plus intéressant de miser sur un modèle payant, il en existe une flopée sur le site des thèmes de RapidWeaver, pour une dizaine d'euros.
Dans RapidWeaver, comme nous l'avons vu dans le tutoriel précédent, c'est dans l'Inspecteur de la page que vous allez pouvoir modifier le style du thème que vous avez appliqué à une page.
RapidWeaver est donc un peu limité en ce qui concerne les outils permettant de modifier le style d'un thème.
2. Modifier le thème avec RWMultiTool
Pour ceux qui veulent par exemple modifier l'image de fond d'écran, ce logiciel permet de modifier l'image d'arrière plan de votre thème, mais aussi toute image mise à votre disposition par votre thème. Attention cette opération n'est réalisable que pour les thèmes payant. Ceux fournis par RapidWeaver ne sont pas éditables.
Avant de modifier un thème il est nécessaire de faire une copie de celui-ci est d'utiliser celle-ci pour faire vos modifications. Comme pour RapidWeaver, l'utilisation de RWMultitool ne présente aucune difficulté. Il suffit de faire un clic droit sur le modèle et choisir la commande « Dupliquer ». Ensuite il suffit de donner un nouveau nom à votre copie.

Vous devez ensuite voir apparaître votre nouveau modèle avec le nouveau nom c’est celui-ci que vous allez utiliser dans RWMultiTool.

Par exemple pour modifier l'image d'arrière plan il suffit de sélectionner celle-ci dans la combobox image. Cette application met ensuite à votre disposition différents outils de traitements d'image, qui vous permettent par exemple de régler l'opacité de votre image, mais aussi pour effectuer une rotation de l'image, vous pourrez de même jouer sur la rotation de l'image, ou jouer sur les effet de couleurs (luminosité, saturation, etc...).

Dans la page de démarrage vous avez toutes les informations nécessaires pour réaliser les changements nécessaires sur l’image sélectionnée.
Une fois que vous avez réalisé votre image de fond et que tout vous semble correct vous pouvez la sauvegarder dans votre thème, et elle fera ensuite partie intégrante de votre thème, pour peu que vous associiez le thème modifié à vos pages.
Ce plugin est téléchargeable sur la page des plugins de RapidWeaver, ici.
3. RWThemeMiner pour une modification des feuilles de style
Un autre outil très intéressant pour modifier votre style est RWThemeMiner. Celui-ci s'adresse plutôt aux développeurs qui veulent avoir accès aux feuilles de style CSS de leur thème pour modifier ou ajouter des balises (Pourquoi ne pas ajouter des balises CSS3 pour effectuer un effet d'animation ???).
Ce petit utilitaire permet d'éditer par exemple les styles de texte, la largeur de vos zones div, etc...
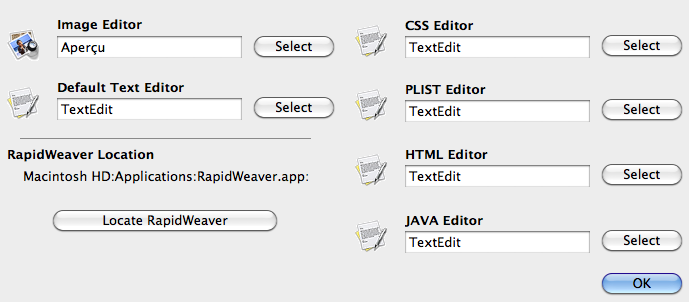
Dans les préférences de cette application il est possible de choisir avec quels éditeurs on veut ouvrir telle ou telle ressource…

Il est conseillé de prendre un éditeur de texte qui reconnaisse les langages spécifiés avec la coloration syntaxique et l’auto complétion.
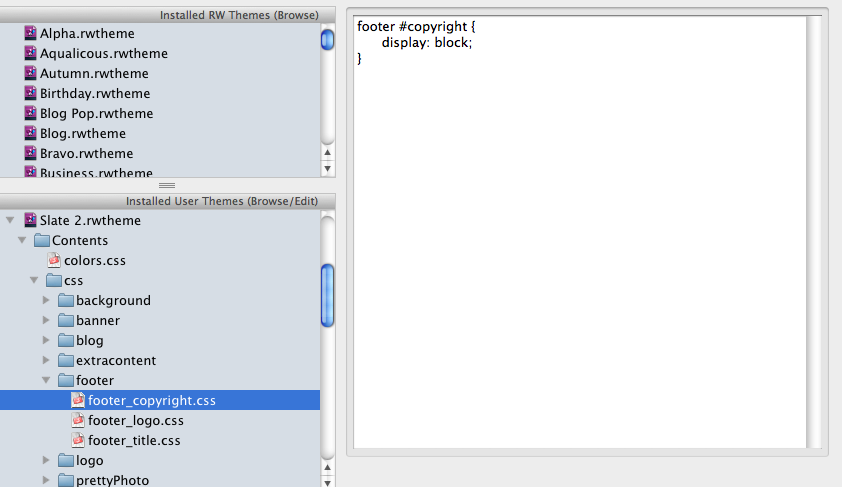
La fenêtre d’édition présente dans sa partie gauche tous les thèmes inclus dans RapidWeaver. RWThemeMiner fait la distinction entre les thèmes natifs et les thèmes rajoutés. Dans la partie de droite il est possible d’éditer une partie du style que vous souhaitez visualiser et peut-être modifié par la suite.

Vous pouvez trouver plus d'inforations sur cette page
III Gérer les fichiers d'entête
Avec RapidWeaver, il est tout à fait possible de gérer les métadonnées, de rajouter des propriétés CSS, du code JavaScript, et du code PHP avant le contenu. Tout cela se fait dans la fenêtre de l’ « inspecteur de page » lié à la page. Nous allons voir ceci dans cette partie.
1. Gérer les métadonnées
Il est tout à fait possible de gérer les metadata avec RapidWeaver. Pour ceci il faut aller dans l’onglet « Entête ». Dans le haut de la fenêtre, vous avez la section « Meta Tags » :

Il suffit donc d’appuyer sur le bouton « + » pour ajouter un nouvel élément. Par exemple vous pouvez insérer une balise "meta name= « title » …", il vous de saisir dans la colonne nom « title » et dans contenu son contenu… C’est aussi simple que cela, RapidWeaver s’occupe d’intégrer le code nécessaire dans la section "head".
2. Insérer des fichiers externes dans l’entête
Il est possible dans RapidWeaver d’intégrer des liens vers des fichiers externes CSS ou encore JavaScript pour par exemple ajouter du code JQuery, pour créer du contenu personnalisé.
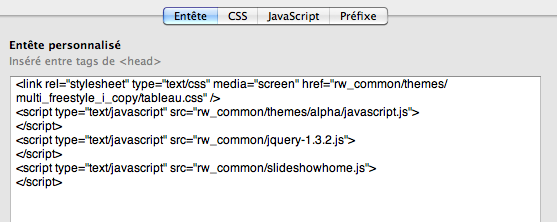
Pour ce faire vous avez à votre disposition un onglet « Entête », qui vous permet d’introduire ces liens comme ceci :

3. Insérer du code CSS
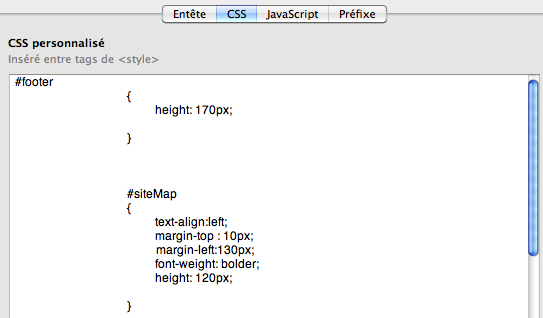
Il est tout à fait possible d’intégrer au sein de la page du code CSS personnalisé qui sera utilisé uniquement pour cette page, ou alors pour surcharger une propriété existante dans le modèle qui ne vous convient pas du tout (pour ceci éviter de le faire ici car il faudra que vous ajoutiez ce code pour chaque page que vous avez créé). Pour cela il suffit de cliquer sur l’onglet « CSS ». Et d’intégrer votre code CSS dans la fenêtre d’édition.

4. Insérer du code JavaScript personnalisé
Là aussi, il s’agit d’intégrer du code JavaScript au sein de la page. Pour ce faire il suffit d’aller cliquer sur l’onglet « JavaScript ». Encore ici ce n’est utile que si vous avez besoin de créer du contenu spécifique pour une seule page, sinon il est préférable d’ajouter un lien vers un fichier .js au sein de la vue « Entête » comme nous l’avons vu précédemment.
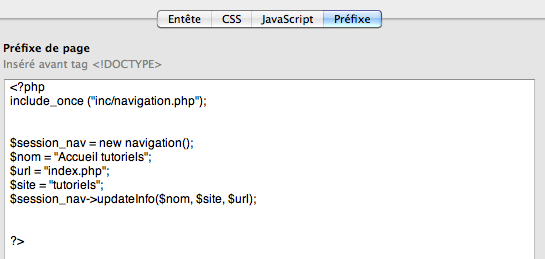
5. Insérer du code avant le doctype
Ceci est intéressant si vous voulez insérer du code permettant de gérer des sessions par exemple. On peut s’en servir par exemple pour garder en mémoire la navigation d’un visiteur afin de mémoriser les pages qu’il a visité pour ensuite lui permettre de retourner vers celles-ci.

IV Créer du contenu dynamique dans RapidWeaver
Même si les outils mis à notre disposition permettant de réaliser quelques petites étapes de codage, sont limités il est tout à fait possible de coder en (X)HTML et PHP. Nous allons voir comment cela est possible dans cette partie de ce tutoriel.
1. Créer des page de contenu avec du code
Pour créer du contenu avec du code, RapidWeaver vous fournit le style de page « Code HTML ».
Ce type de page vous permet d'utiliser les langages de programmation comme HTML, PHP, JavaScript pour coder votre contenu. Mais l'éditeur fourni par RapidWeaver n'apporte pas des outils comme la coloration syntaxique ou encore l'auto complétion. Par contre vous avez la possibilité de créer des bouts de codes que vous pourrez réutiliser pour rajouter un même code sur plusieurs pages ou à plusieurs endroits différents sur une même page.
2. Personnalisation de la barre latérale
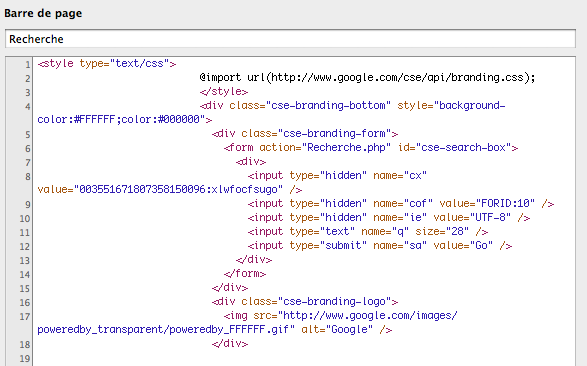
Il est tout à fait possible de personnaliser la barre latérale avec du code html voire même du code php. Ceci est possible toujours en allant dans la page « Inspecteur de Page » et en cliquant sur l’onglet « Barre ». Attention pour pouvoir intégrer du code il faut que vous sélectionniez le mode HTML dans la combobox en bas de la page :

Après vous pouvez insérer le code que vous désirez, par exemple du code pour rajouter un champ de recherche personnalisé…

V Pour aller plus loin
1. Créer des fichiers de script PHP
A noter que vous pouvez créer des pages sans thème, c'est-à-dire que ces pages seront utilisées comme des pages de script n'ayant ni thème ni contenu associé. Donc vous pouvez créer du contenu dynamique dans ce type de fichier pour ensuite les utiliser dans les pages de contenu de votre site. Pour créer ce type de page, il suffit de cliquer sur l’onglet « Page » et de décocher l’options « Appliquer thème ».

2. Gestion des snippets
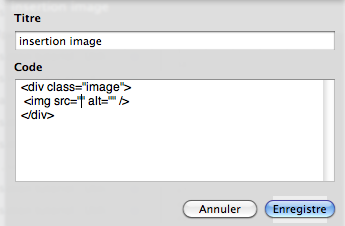
Avec RapidWeaver il est possible de créer des bouts de code réutilisables dans différents endroits d’une même page ou sur plusieurs pages. Pour ce faire il faut juste cliquer sur le bouton « snippets » dans la barre d’outils principale de l’application. L’ajout de code est simple il suffit de cliquer sur le bouton « + » sur la page d’édition des snippets. Une petite fenêtre apparaît vous permettant de saisir le titre de votre snippet ainsi que le code associé. Il suffit ensuite de cliquer sur « enregistrer » pour mémoriser notre bout de code :
Il suffit d’ouvrir cette fenêtre ensuite pour cette même fenêtre et de copier coller le code dans votre page à l’endroit voulu.
3. Gestion des statistiques du site et du référencement.
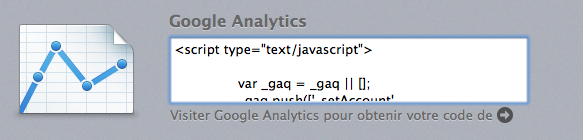
Avec RapidWeaver 5, il est maintenant possible de gérer les statistiques de votre site et de créer un compte Google Analythics. Pour ce faire il faut juste créer un compte sur Google Analythics et récupérer le code que vous fournira Google. Ensuite il suffit de placer le bout de code dans la zone de texte prévue à cet effet.

RapidWeaver rajoutera automatiquement ce code à toutes les pages que vous avez déjà créées ou que vous créerez par la suite.
RapidWeaver inclut des outils permettant de vous aider à mieux référencer les pages de votre site. En effet depuis la version 5, l’application vous crée automatiquement un fichier sitemap.xml qui est mis à jour automatiquement lorsque vous modifier la structure de votre site. Google se sert de ce fichier pour indexer les pages de votre site.
4. Outils de débogage
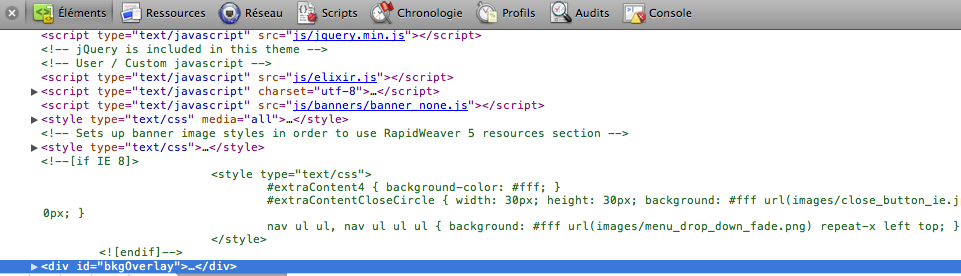
RapidWeaver est fourni avec Safari Web Developer Tools que l’on peut activer lorsque l’on est en mode de visualisation. Il suffit de cliquer sur la commande de menu popup « Inspecter l’élément », lorsque l’on clique droit sur le rendu de page, pour activer cette fonctionnalité. Dans la partie centrale de l’application vous avez le focus sur le code html qui est associé à l’élément sur lequel vous avez pointé le curseur de la souris.

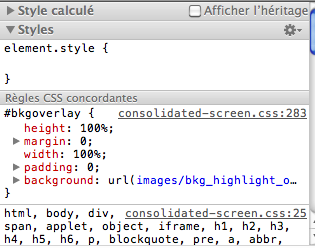
Et à droite vous avez le code CSS associé.

Pour modifier le nom d’une propriété CSS il suffit de double-cliquer dessus et de la modifier, même chose pour sa valeur associée. Le résultat est directement perçu dans la fenêtre de rendu. Il n’est pas possible de sauvegarder directement les changements effectués dans cette fenêtre, mais cela vous permet de faire des tests avant d’éditer le fichier CSS en question. Vous avez aussi la possibilité de voir quelles sont les ressources utilisées par la page en cliquant sur l’onglet « ressources ».
5. Révéler le contenu d’un thème dans le finder
Cette opération est utile ensuite pour rechercher le fichier CSS dans lequel nous voulons effectuer une modification. Pour ce faire il suffit de faire apparaître la liste des thèmes en cliquant sur le bouton de la barre d’outils principale de l’application. Ensuite il faut effectuer un clic droit et sélectionner l’élément « Révéler dans le finder ». En faisant ceci une fenêtre s’affiche vous permettant de visualiser l’arborescence des fichiers inclus dans le thème. Il vous suffit d’éditer le fichier voulu pour y apporter des modifications. Attention tout de même il est préférable de faire une copie du thème avant d’effectuer toute modification.
VI Aller plus loin avec les plugins RapidWeaver
1. Ajouter des fonctionnalités d’auto complétion avec Code Complete
Il existe un plugin qui vient d'être mis en ligne permettant d'ajouter des outils de coloration syntaxique et d'auto complétion sur ce type de document que vous pouvez créer. Il prend en charge les langages HTML, PHP et Markdown. Ce plugin se nomme tout simplement « Code Complete » et est téléchargeable sur le site des plugin de RapidWeaver ici. Pour plus d’information sur ce plugin, il vous suffit d’aller sur la page d’accueil du site, ici.
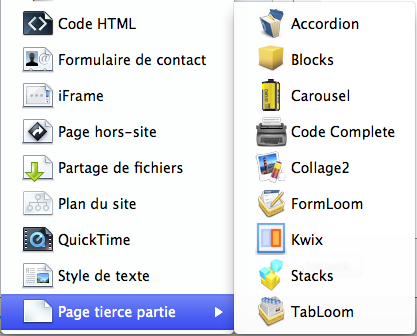
Une fois que vous avez installé ce plugin. Vous avez accès à un nouveau type de page qui se nomme « Code Complete ». Donc il est préférable de prendre ce type de page si vous voulez ajouter du code html à vos pages plutôt que de prendre le style de page « Code HTML » fourni avec RapidWeaver.

Vous pouvez voir lorsque vous taper du code que la coloration syntaxique est active :

Et que l’auto complétion se fait bien au fur et à mesure que l’on tape du code php :

2. Pour aller plus loin
De nombreux plugins sortent régulièrement permettant de toujours plus enrichir votre environnement de conception de site web. Par exemple je ne l’ai pas encore testé mais il s’agit d’un CMS particulièrement adapté à RapidWeaver, il se nomme Armadillo, mais attention il vous faut le plugin Stacks pour que celui-ci puisse fonctionner.
En ce qui concerne la publication de blog, vous avez la possibilité d’ajouter un plugin vous permettant d’ouvrir un compte sur la plateforme Blogger de Google. Le plugin se charge de prendre tous vos posts créé avec le type de page « Blog » de RapidWeaver pour les insérer vers la nouvelle plateforme donc vous ne perdez pas vos anciens posts. Ce plugin est téléchargeable ici.
Il existe une multitude de plugins qui répondront surement à vos attentes, et la liste ne cesse de s’allonger, cherchez bien vous trouverez votre bonheur.
VII Conclusion
Nous avons vu par l’intermédiaire de ce tutoriel, qu’il est tout à fait possible de développer un site en PHP avec RapidWeaver moyennant quelques euros supplémentaires. La nouvelle version 5 est arrivée avec bon nombre de fonctionnalités supplémentaire qui facilite la vie du développeur. Chaque version s’améliorant, j’espère que les plugins que l’on a vu feront partie intégrante de la prochaine version, permettant d’améliorer encore le plaisir d’utiliser cet outil.

