Créer un site web avec RapidWeaver (Partie 1)
SOMMAIRE
I.IntroductionII Démarrage de l’application et creation d’un nouveau projet
1. Création d’un projet de site web
2. Configuration de l’accès FTP
3. Paramètrage du site web
a. L’onglet “Général”
b. L’onglet “Avancé”
c. L’onglet “Modèle”
III Un petit tour d’horizon de l’interface
IV Ajout de nouvelles pages
1. Les différents modèles de page.
2. Ajout et configuration d’une page “Style de texte”
a. Ajout d’une page “Style de Texte”
b. Ajout du contenu
c. Configuration de la page
d. Visualiser une page web
V Personnaliser le thème de votre site web
1. Sélection du thème
2. Modification du thème
VI Publier et exporter votre site web
1. Publier son site web
2. Exporter votre site
VII Conclusion
I Introduction
Dans un dernier post sur mon blog je vous avais fait part de mon avis sur ce logiciel permettant de concevoir des sites web très facilement sur la plateforme Mac OS X. Ce logiciel est très intéressant pour celui qui ne connaît rien aux technologies Web comme le html, la gestion CSS. En effet il prend tout en charge, à un tel point qu’il restreint les modifications de design au minimum (enfin dans sa version de base). Dans ce premier tutoriel nous allons nous attacher à mettre en place la configuration de notre site web et voir ce que nous propose l’application originelle sans plugins.
II Démarrage de l’application et creation d’un nouveau projet
1. Création d’un projet de site web
Je ne détaille pas l”installation de ce logiciel qui est simplissime comme toujours sur Mac OS X. A noter que cette application et disponible sur le Max App Store ou directement sur le site de l’éditeur. Lorsque l’on démarre l’application, voici la fenêtre qui s’affiche :

Vous avez dans la partie gauche de la fenêtre le bouton Créer un nouveau projet RapidWeaver. C’est sur ce bouton que vous devez cliquer pour démarrer la conception d’un nouveau projet de site Web. Le deuxième bouton vous permet d’explorer les plugins qui vont vous permettre de rajouter des fonctions à l’application de base. Le troisième bouton vous permet d’aacéder à une série de tutoriels en anglais mis à votre disposition par RapidWeaver. Dans la partie gauche de la fenêtre, vous voyez les derniers projets créés dans RapidWeaver.
Donc pour créer votre projet je vous invite à cliquer sur le premier bouton en haut à gauche.
Vous accéder ensuite à l’application proprement dite avec l’affichage suivant :

Comme vous le voyez RapidWeaver fait tout pour vous guider dans la configuration de votre site web, en affichant une fenêtre de démarrage rapide.
2. Configuration de l'accès FTP
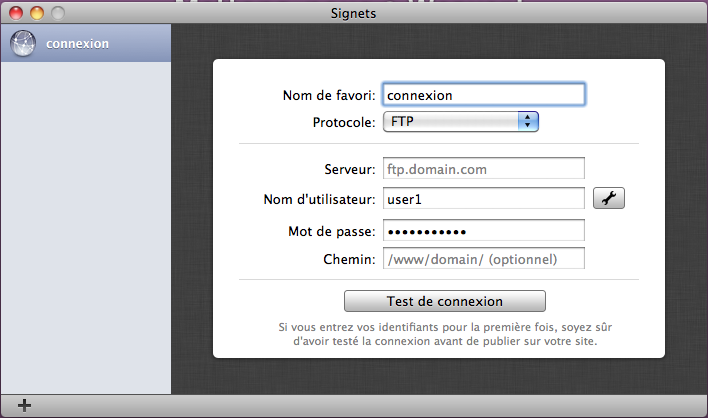
Dans un premier temps nous allons configurer les paramètres ftp de votre site web. Il suffit de cliquer pour cela sur le bouton “favoris FTP “. Dans cette fenêtre vous devez notifier les elements de connexion fournis par votre fournisseur d’accès, comme le serveur les paramètres de connexion concernant l’utilisateur et le mot de passé associé, y compris le dossier par défaut N’hésitez pas à tester votre connexion une fois le formulaire rempli pour être sûr que la connexion soit établie. Il est possible de revenir sur cette configuration dans les menus de configuration. Vous avez la possibilité de meme de configurer plusieurs favoris FTP en cliquant sur le bouton +. Il est toutefois possible de ne pas mettre en place une configuration FTP directement dans RapidWeaver si vous ne voulez pas que vos pages soient directement envoyées depuis RapidWeaver pour pouvoir les modifier à partir d’un éditeur externe. Pour ma part c’est cette option que j’ai retenu. Je vous dirai comment réaliser ceci plus tard dans ce tutoriel. Voici la fenêtre configurée qui apparaît à l’écran.

3. Paramètrage du site web
Une fois la configuration de la connexion FTP réalisée, on passe à la configuration du site proprement dit. Pour ce faire il suffit de cliquer sur le bouton du miieu. Une fenêtre avec trois onglets apparaît à l’écran et vous permet de configurer quelques éléments de votre site web. Nous allons détailler les différents onglets.
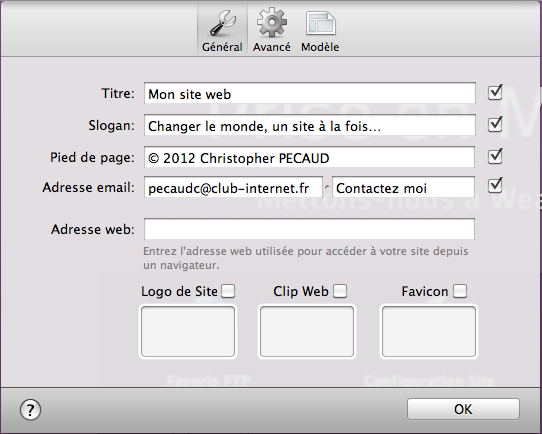
a. L'onglet "Général"
Dans l’onglet “Modèle” il est possible de configurer quelques elements de votre site web. En effet vous allez pouvoir paramétrer les elements suivants :
- Le titre de votre site web.
- Le slogan qui sera ajouter dans la partie entête (header) de votre site web.
- Le pied de page qui peut très bien être du simple texte voire une combinaison de code html avec du php afin de dynamiser le contenu du pied de page.
- L’adresse web qui comme l’indique l’aide permet de définir l’adresse permettant d’accéder à votre site par l’intermédiaire d’un navigateur.
- Il est possible ensuite d’ajouter un logo au site, voire un clip web et un favicon.

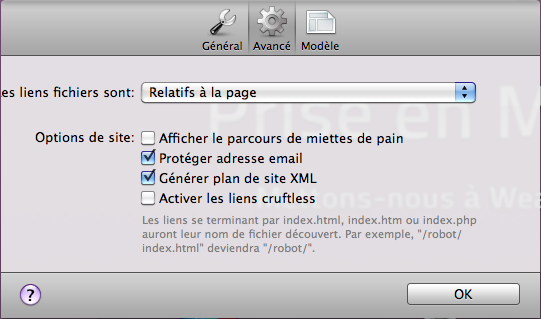
b. L'onglet "Avancé"
Maintenant passon à l’onglet “Avancé” qui vous permet de définir quelques options avancées pour votre site. Il vous est possible de paramétrer le type d’accès au lien de votre site par défaut RapidWeaver positionne la valeur à “Relatifs à la page”. Ce qui est la meilleure configuration si vos pages sont toutes au meme niveau dans l’arborescence de votre site web, c’est-à-dire à la racine. L’option afficher le parcours des miettes de pain permet de signifier au visiteur à quell endroit du site il se trouve. Celà permet de créer une sorte de fil d’Ariane. L’option “Protéger adresse email permet d’appliquer une protection anti spam sur votre adresse email lorsque vous ajoutez un lien “Contactez-moi”. L’option “Générer plan de site”, vous permet de créer un fichier sitemap qui sera employer par les moteurs de rechercjhe tels que Google pour les reference. L’option “Activer les liens Cruft” vous permet de cacher les noms de page commençant par index.

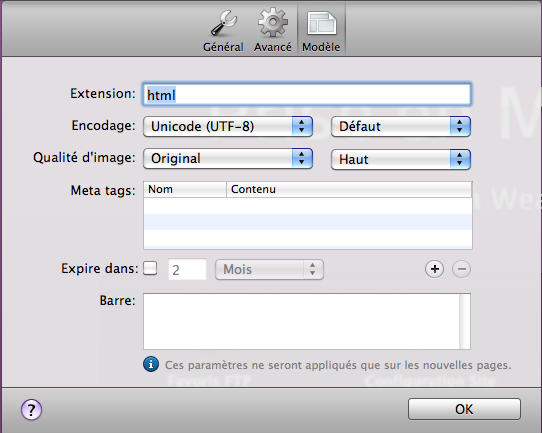
b. L'onglet "Modèle"
L’onglet “Modèle” vous permet de préciser quelques paramètres de configuration sur le format des pages générer par rapidWeaver par exemple. Vous pouvez générer des pages au format html, mais ausssi php. En effet il est tout à fait possible de créer des pages dynamiques avec RapidWeaver. L’option suivante vous permet de spécifier le type d’encodage. Le type d’encodage a utiliser est Unicode. Laisser l’autre option par défaut. L’option suivante vous permet de spécifier la qualité des images qui seront ajoutés à votre site. Avoir une qualité d’image trop élevé peut avoir une consequence sur le chargement des pages sutout si ces images sont nombreuses (comme pour les albums photos). Il est possible ensuite de définir des meta tags génériques qui seront ajoutés à chaque nouvelle page créée. Vous pouvez donner une date d’expiration aux pages de votre site.

Nous en avons fini avec la configuration de notre site il est emps de passer à l’ajout de nouvelles pages et commencer à créer le contenu de votre site.
III Un petit tour d'horizon de l'interface
Avant de commencer à exploiter RapidWeaver faisons un bref tour d’horizon de l’interface pour se familiariser avec les commandes essentielles de cette application. Voyons en premier lieu le contenu de la barre d’outils en haut de la fenêtre, elle est divisée en trois categories :
- Outils de gestion de projet (Ajout d’une nouvelle page, Ajout d’une ressource, modification du thème)

- Outils de gestion de contenu multimedia et de développement (bouts de code).

- Outils de personnalisation et de configuration avancés.

L’Ajout d’une nouvelle page permet de choisir un nouveau type de page et ainsi commencer à rédiger le contenu principal de celle-ci, Nous y reviendront plus longuement dans une autre partie de ce tutoriel. Le bouton “Ajouter une Ressource” vous permet d’ajouter tous fichiers présents qui se trouvent sur votre ordinateur et que vous souhaitez intégrer dans votre projet pour ensuite l’utiliser dans plusieurs pages de votre site. Vous pouvez créer un dossier ressource. Et y ajouter ensuite les fichiers image, pdf, etc…, que vous souhaitez intégrer. La gestion des thèmes est un point essential de rapidWeaver, en effet c’est grâce aux thèmes que vous allez pouvoir paramétrer l’aspect visuel de votre site. En effet RapidWeaver gère tout seul la gestion de l’aspect visuel vous n’aurez pratiquement rien à modifier. Il sera bien sûr possible de modifier certains elements comme nous le verrons plus tard.
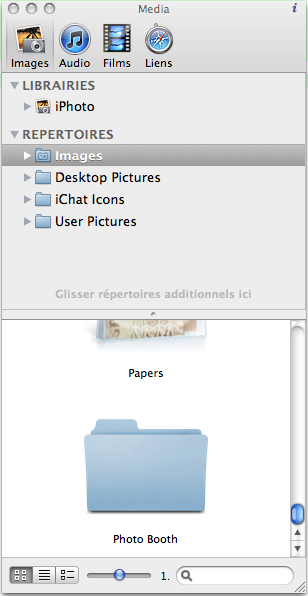
Je passe très vite sur la gestion de contenu pour vous dire que le bouton iMedia vous permet d’interagir avec les applications de gestion de media d’Apple à savoir iPhoto, iMovie, iTunes, GarageBand, etc…. Une simple action de glisser déposer permet d’ajouter une image à votre page par exemple.

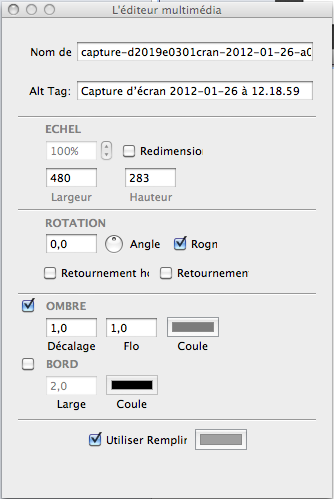
De même l’éditeur multimédia vous permet d’accéder aux propriétés d’un contenu multimedia tel une photo et d’en modifier certaines.(modification de dimensions, ajout d’un bord, d’une ombre, rotation, etc…)

L’éditeur de snippets vous permet de stocke des “bouts de code”, si l’envie vous vient de personnaliser vos page avec du développement html ou php par exemple. Ceci ne sera pas abordé dans ce tutoriel, mais dans un suivant… Le bouton “Add-ons” permet d’accéder à la page internet des Addons sur le site de RealMac Software. Nous y reviendront dans un nouveau tutoriel, mais sachez que ces add-ons permettent d’ajouter de nouveaux types de pages ou de nouvelles fonctionnalités voire d’ajouter de nouveaux thèmes.
Le bouton “Personnaliser” vous permet de personnaliser cette barre d’outils en ajoutant ou en supprimant des boutons dans celle-ci. Le principe est le même pour toute application Mac…
Le bouton “Configuration” vous permet d’accéder à la même fenêtre de configuration de votre site que l’on a vu précédemment. Donc si vous n’aviez pas effectuer cette opération ou si vous avez besoin de modifier certains elements vous pouvez le faire à tout moment en cliquant sur ce bouton.
Le bouton “Publier” vous permet de publier directement votre site sur le serveur ftp distant. Avant de publier votre site vous devez avoir rempli les informations nécessaires sur les paramètres de connexions à celui-ci…
Le bouton “Page d’info” ou “Inspecteur de Page” va vous permettre de personnaliser vos pages web mais nous allons y revenir prochainement dans la suite de ce tutoriel.
IV Ajout de nouvelles pages
1. Les différents modèles de page
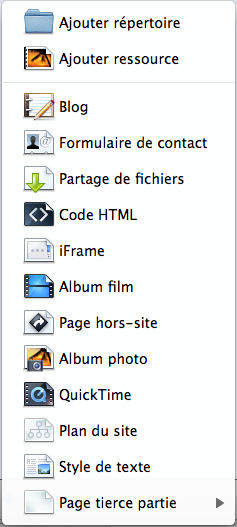
L’ajout de nouvelles pages est très simple dans RapidWeaver. Il suffit dans la page de creation de cliquer sur l’image “Ajouter Page à droite ou de cliquer sur le bouton “+” en bas à gauche dans la fenêtre de RapidWeaver.
De base RapidWeaver est fourni avec onze types de page, qui permettent de bien commencer dans l’édition de son site web. Plus tard d’autres besoins se feront peut-être sentir et il vous sera possible d’ajouter des plugins. Nous reviendrons dans un autre tutoriels sur ces plugins qui sont développés par des éditeurs autres que RealMac Software.
Voyons les types de pages fournis avec RapidWeaver:
- Le type Blog vous permet comme son nom l’indique de créer un blog à l’intérieur de votre site web.
- Le type formulaire de contact vous permet dee créer un formulaire de contact de base sans captcha pour une page de contact.
- Le type partage de fichiers vous permet de créer des pages de téléchargement de fichiers que vous voulez mettre à la disposition de vos visiteurs.
- Le type de page Code HTML est fait pour les développeurs, il crée une page vide et permet à celui-ci de créer le contenu avec du code html et php.
- Le iFrame permet de créer des pages contenant d’autres pages html.
- Le type Album Film vous permet de créer des pages mettant à la disposition du visiteur des films.
- Le type page Hors-Site vous permet d’ajouter à vote une page externe
- Le type “Album Photo” vous permet de créer une simple gallerie de photos.
- Le type “Quick time” vous donne la possiilté de mettre à la disposition de vos visiteurs des videos au format QuickTime.
- Le type “Plan du Site” vous permet d’ajouter une page Sitemap à votre site. Le visiteiur pourra alors trouver une page plus rapidement.
- Le type “Style de Texte” vous permet de créer un contenu simple avec du texte et des images.
- Le sous menu page tierce partie vous donnera accès à tous vos plugins externes.

Donc pour créer une nouvelle page il faut choisir parmi les onze modèles mis à votre disposition par RapidWeaver. Normalement la première page que l’on crée est la page d’accueil. Donc le modèle style de texte est bien venu pour realiser ce type de page, meme s’il est assez limité en terme de fonctionnalités. Je préfère utiliser le modèle “Code HTML”.
2. Ajout et configuration d'une page Style de Texte
a. Ajout d'une page Style de Texte
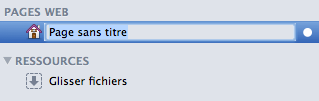
Nous allons voir comment utiliser un exemple simple de page. Nous allons prendre le modèle de page “Style de texte”. Donc ajouter ce type de pages à ce projet, vous devez voir apparraître dans la zone de gauche de l’application l’organisation de votre projets. Celle-ci comporte la catégorie “Pages Web”.

C”est dans cette catégorie que l’on va pouvoir configurer l’arborescence de notre site web en ajoutant au fur et à mesure de nouvelles pages. Lorsque vous ajoutez une nouvelle page RapidWeaver vous donne la possiblité de donner un nom directement à cette page. Vous pourrez remarquer lors du premier ajout que RapidWeaver place une icône en forme de maison, il considère en effet que cette premiére page est votre page d’accueil. Rien ne vous empêche de modifier cette configuration au fur et mesure que votre projet avance.
b. Ajout du contenu
La partie centrale de l’application correspond à la partie contenu de votre page web.
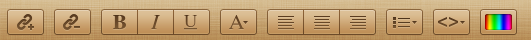
Chaque type de page comporte des outils permettant d’ajouter du contenu facilement. En ce qui concerne notre type de page sélectionné, il n’est possible d’ajouter que du texte et des images. Donc la barre d’outils qui se trouve e,n bas de la fenêtre de l’application comporte des outils de mise en page de texte ou d’images.

Les deux premiers boutons vous permettent de gérer les liens url que vous souhaitez ajouter à votre site, sachant que ces liens peuvent être internes à votre site ou externes. Le deuxième bouton permet de retirer un lien précédemment ajouté. Les trois autres boutons vous permettent de mettre votre texte en gras en italique ou en mode souligné. Les trois boutons suivants vous permettent d’effectuer quelques autres effets sur le texte produit (aligner le texte à gauche, aligner le texte au centre, aligner le texte à droite).
Le bouton suivant vous permet de créer des listes à puces, vous pouvez paramétrer la forme des puces.
Le bouton “<>”, qui est le plus important, vous permet de :
- paramétrer les tites de votre page;
- paramétrer la position de l’image par rapport au texte;
- constituer des paragraphes;
- de créer du contenu en indice ou en exposant.
Vous pouvez choisir une couleur à appliquer à une partie voire à tout votre texte par l’intermédiaire du dernier bouton.
c. Configuration de la page
RapidWeaver met à notre disposition des outils de configuration de page très performant nous permettant de configurer de façon plus élaborée nos pages. Pour ce faire il faut cliquer sur le bouton “Page d’info” en haut à droite…

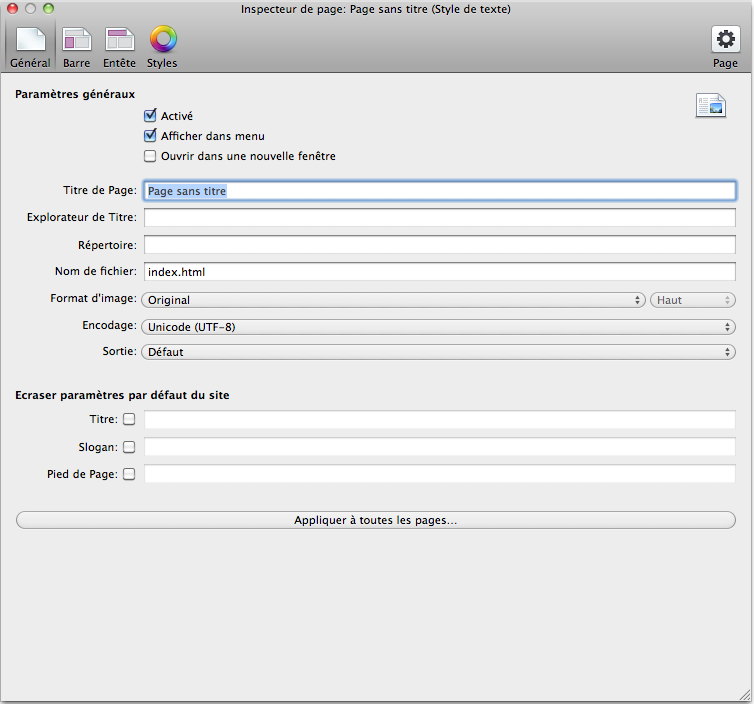
Une fenêtre de configuration de la page s’affiche alors (voir page suivnate). Dans ce tutoriel nous allons simplement détailler le premier onglet “Général”. Les autres seront vus dans un prochain tutoriel.
La section “Paramètres généraux”, nous permet de :
- D’activer ou non la page web sélectionnée;
- D’afficher cette page dans le menu : si cette option est décochée le nom de la page web n’apparaîtra pas dans le menu mais sera disponible pour utilisation par l’intermédiaire d’un lien interne.
- D’ouvrir la page web dans une nouvelle fenêtre, c’est-à-dire que lorsqu’on aura accès à cette page par l’intermédiaire du menu ou d’un lien, celle-ci sera affiché dans une autre fenêtre.
Les autres elements nous permettent de configurer le titre de la page. Mais normalement celui-ci a été remplacé par le titre que vous avez attribué dans la partie configuration du projet lorsque vous avez ajouté la nouvelle page.
La notion de repertoire depend de comment vous voulez organiser votre site. Si les pages web sont créé à la racine de votre site vous pouvez remplacer la valeur par “/” uniquement.
Nom du fichier renseigne le nom du fichier physique qui sera créé en local ou directement sur le serveur ftp.
Le format d’image, l’encodage et la sortie ont été configurés dans les premières actions effectuées lors de la creation du projet.
Dans la partie “Ecraser paramètres par défaut du site” il vous est possible aussi de modifier le titre, le slogan et le pied de page.
Il vous est possible de changer ces propriétés ppour une raison ou pour une autre.
Il vous est possible de le faire uniquement pour cette page ou alors ces modifications pourront être apportées pour toutes les pages qui seront créées ensuite.

Maintenant vous en savez suffisament pour créer de nouvelles pages web sur votre site.
c. Visualiser une page web
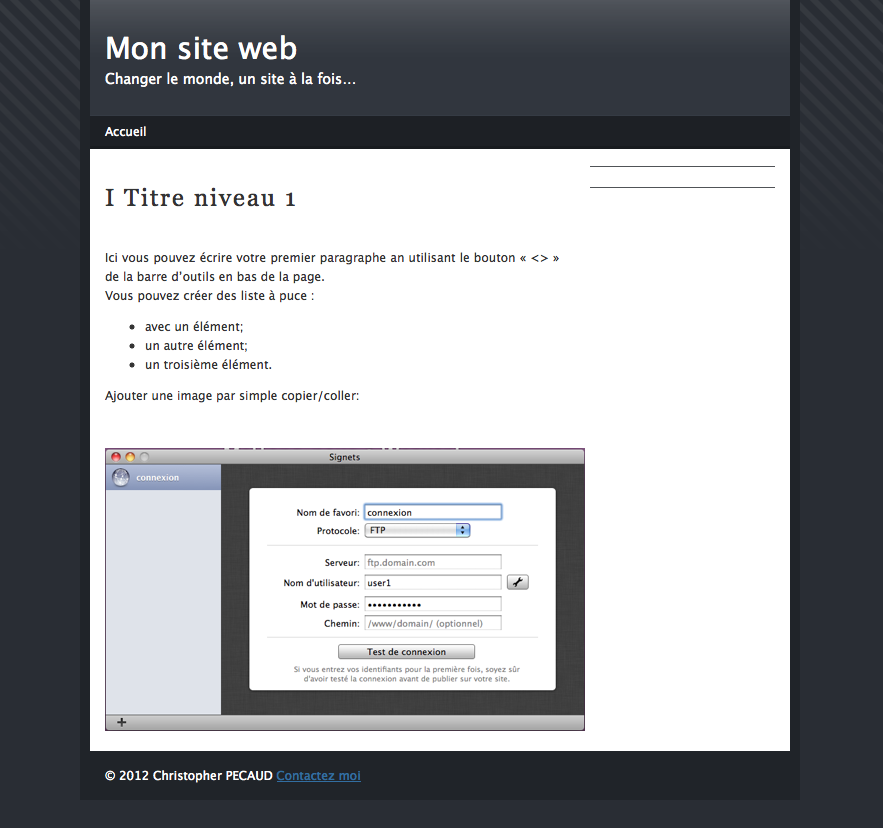
RapidWeaver donne la possibilité de visualise rune page en cours de conception. Pour ce faire il suffit de cliquer sur le bouton à deux états, en bas de la page de conception :

Comme vous pouvez le constater RapidWeaver utilise le modèle par défaut pour afficher votre page web. Nous allons voir dans la prochaine partie de ce tutoriel qu’il est possible de changer de type de theme.
V Personnaliser le thème de votre site web
1. Sélection du thème
RapidWeaver met à votre disposition une vingtaine demodèles différents. Et si vous ne trouvez pas votre Bonheur parmi ces modèles il est toujours possible d’en acheter un sur la page des addins de RapidWeaver. Nous verrons de même qu’il est possible de personnaliser un thème existant par l’intermédiaire de RWMultiTool, nous verrons ceci dans un nouveau tutoriel.

Pour changer de thème, il suffit de cliquer sur le bouton “Thème” sur la barre d’outils du haut. Une fenêtre apparaît dans le bas de la fenêtre vous montrant tous les thèmes disponibles.
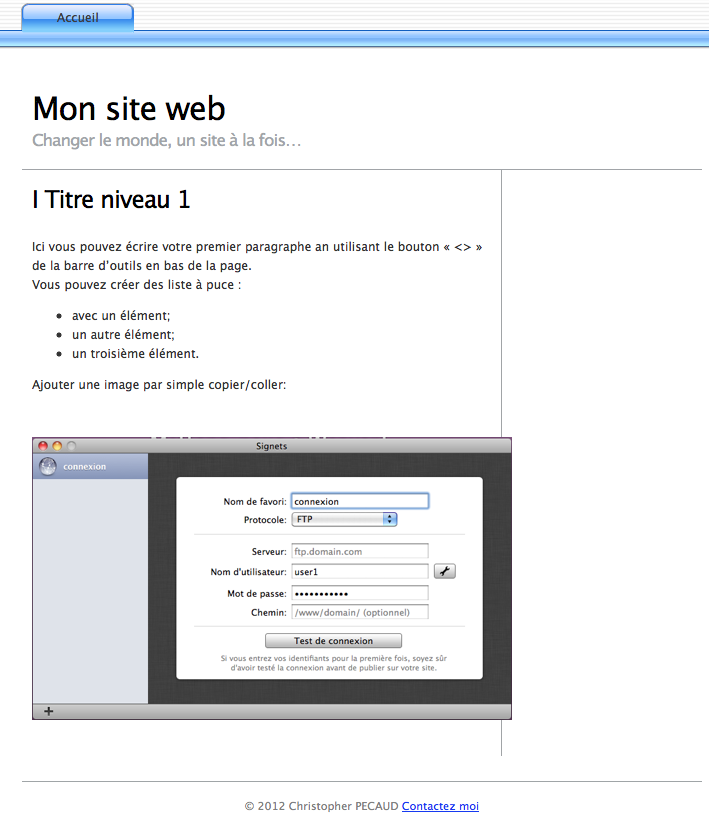
Par défaut RapidWeaver utilise le thème Alpha. Il vous possible d’en choisir un autre parmi ceux proposés. Il vous suffit de cliquer sur une autre icône correspondant à un autre thème pour que votre site web change d’apparence. Par exemple si vous utiliser le thème “Aqualicious”, votre page web va immédiatement changer d’aspect.

Vous pouvez constater qu’il est très facile et rapide de changer le thème de votre site web.
2. Modification du thème
Comme vous pouvez le constater les thèmes sont livrés avec des paramètrages par défaut mais il est possible de modifier quelques uns de ces paramètres à l’intérieur de RapidWeaver.
La modification d’un thème se fait par l’intermédaire de “l’Inspecteur de page” ou “Page d’info”.
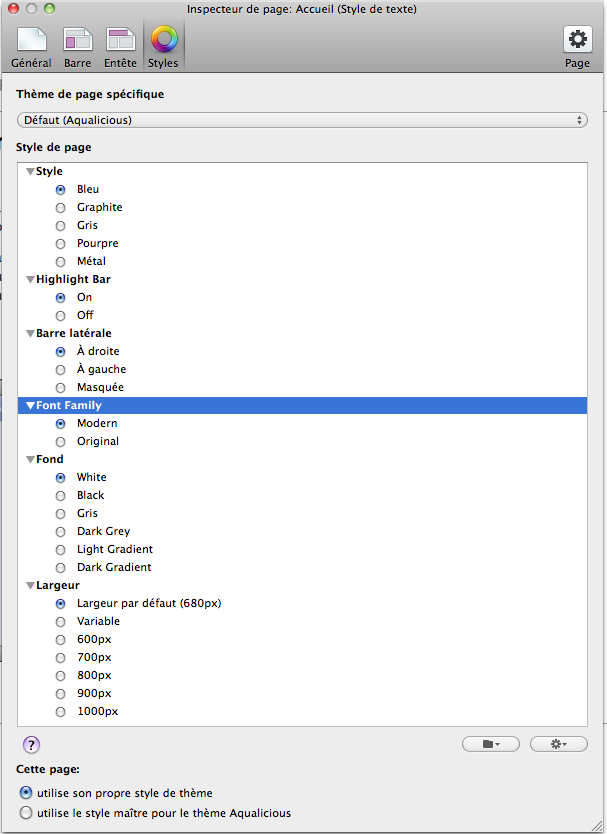
Chaque thème propose un nombre bien précis de modifications à apporter. Pour pouvoir modifier un thème, il suffit de cliquer sur l’onglet “Styles”. Comme on peut le constater, pour le thème “Aqualicious” (voir page suivante), il est possible de modifier les elements suivants :
- Le style, il vous sera possible de modifier la couleur de certains elements comme la couleur de l’onglet Accueil de notre page d’exemple.
- La “Highlight Bar” qui peut être activée ou désactivée. Dans le cas où vous la désactivé la couleur précédemment paramétrée est tout simplement ignorée et la barre de menu sous forme d’onglet apparaît grise.
- Il vous est possible de paramétrer votre “barre latérale”. On vous permet de changer sa position (droite ou gauche), ou de la désactiver pour que votre contenu prenne toute la largeur de la page.
- Il vous est possible de modifier la fonte utilisée pour votre texte. Là le choix est restraint à deux possibilités.
- Il vous est possible de modifier la couleur de l’arrière plan de votre site. Là aussi vous avez le choix entre quelques valeurs.
- Il vous est ensuite possible de modifier la largeur du contenu de votre page. En effet la valeur par défaut est 680 pixels mais vous pouvez la configurer pour qu’elle atteigne 1000 pixels. Ce qui est intéressant lorsque vous avez des pages avec des photos comme une galerie. Pour que la largeur du site web s’adapte au type d’appareils sur lequel le site va être visualisé il vous suffit de positionner cette propriété sur la valeur “variable”.
Il est ensuite possible de sauvegarder les modifications apportées pour cette page pour qu’elle soient utilisées lors de la création de nouvelles pages.

VI Publier et exporter son site web
1. Publier son site web
Pour publier votre site web rien de plus simple il suffit de de cliquer sur le bouton “Publier” en haut à droite de la barre d’outils. Attention toutefois il est nécessaire d’avoir configure votre connexion à votre serveur ftp ainsi que l’url de votre site avant d’effectuer cette operation sinon vous obtiendrez le message d’erreur suivant :

Tous ces elements sont fournis par votre fournisseur d’accès à internet…
A noter que RapidWeaver dans sa version 5 gère les connexion sécurisée FTPS.
2. Exporter son site web
Cette operation me paaît être essentielle et ce même avant de publier votre site. Cette operation va vous permettre de visualiser le comportement de votre site sur différents navigateurs afin de voir si tout fonctionne bien…
Cette opération nécessite la création d’un repertoire sur votre disque dur. Vous devez avoir renseigné l’url de votre site web pour pouvoir ensuite créer le dossier d’exportation.
Une fois votre site exporté vous pouvez voir toute son arborescence, et vous avez accès à tous les fichiers physique pour par exemple pouvoir les retouche dans un autre éditeur de texte plus évolué enterme de développement. En ce qui me concerne j’utilise Espesso qui est un très bon éditeur surtout depuis qu’il est passé en version 2, car il intègre maintenant les outils css de CSSEdit.
Le problème est que RapidWeaver crée une feuille de style pour chaque page ce qui peut alourdir sensiblement la taille de votre site si vous avez plusieurs pages sur votre site.
VII Conclusion
Nous avons pu voir par l’intermédiaire de ce tutoriel que rapidWeaver est un outil de conception de site web très facile à utiliser mais aussi très performant. Car il permet de créer des pages web sans code et il le fait très bien en respectant tous les standard du web. Je le recommande donc à toute personne n’ayant que très peu de connaissance dans le domaine de la creation de site web. Dans sa version de base Rapidweaver peut contenter la plupart des utilisateurs, pour une utilisation plus poussée il faudra investir dans add-ons qui permettent d’ajouter de nombreuses fonctiuonnalités à votre site web. Dans un prochain tutoriel nous allons explorer Rapidweaver plus en profondeur pour une utilisation plus avancée…

